Design
Ready-Made Meals On the Go
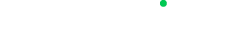
Foodvine was designed and developed from a ‘mobile first’ perspective. This means that our thinking and design was based around mobile usage, then expanded out for tablet, laptop and desktop screens.
The challenge for Klyp was to provide a rich source of information in an easy to digest (pardon the pun!) format. Functionality and ease of use were pivotal in the development of Foodvine’s website, ensuring that healthy eating was as easy and achievable!